モバイル フレンドリー警告でwordpressのレスポンシブデザインに変えてみた件
どぉ~もぉ~お気軽です。
グーグルウェブマスターツールから
なるタイトルでメッセージが届いていた。
早速チェック!
確認してみると、

要はサイトをレスポンジブ化して、
スマートフォン(スマホ)にも対応させろよって事です。
へぇ~モバイル フレンドリーって言葉で表現するんだ。
スマホ対応レスポンシブデザインって
かなり前から言われてますが、イチイチ変更するのが面倒なんで
サイトをレスポンジブ化することに対し、
フル無視していましたが、今回のググる様の警告文で、
ほったらかしにするのも微妙にヤバそうな感じ、
今更感アリアリで、渋々レスポンシブデザインについてを
グーグル先生で調べて、大体の理解を深めて、
さっそく、スタイルシートいじって
レスポンジブデザインに変更しようと思い
モバイル フレンドリー テストで
サイトをチェックしてみると・・・・
何かとスマホに合わせてレスポンシブ化する為に、
色々あるみたい。
丁寧にモバイルガイドなる案内もあることから
中身を拝見・・・
作業している途中で異様に面倒臭く思えてきたので
この際、思いきってCMSの変更を決意しました。
当然、長年愛用してきたMovable Type(mt3.2ja)から
テンプレートやカスタマイズ情報が
豊富なWordPressに変更しました。
ムーバブルタイプも考えましたが、
記事執筆時点での最新版がMovable Type 6.1、
従来ライセンスが個人利用に限り無料だったはずなのに
いつの間にか有料?になっていてちょっとガッカリ・・・
無料もあるのかな?
MTもバージョンが3→4→5→6と上がるのを横目に、
こだわって古いMT3.2jaを使い続けてきた理由は簡単で
使い慣れているからっ!です。
3.X系統のMTは自分自身でも感心する位、かなり勉強し、
MTタグなんかの理解も深め、自分でテンプレートを
作成するなんて事が簡単に思えるくらいまで利用し、
使い倒しました。
また、MT3.Xはデータベースファイルにsqliteを使用できたので
サーバーの引っ越しや、バックアップ、ドメイン変更等々の
何かの変更があるような場合に非常に楽でかなり重宝していました。
それに、直にhtmlファイルを吐き出すCMSタイプでしたので
サイトの再構築後はサーバーに負荷をあまりかけることもなく、
普通にhtmlファイルでしたので表示も早くお気に入りでした。
懐かしんでいても仕方ないので
さっさとワードプレスに変更しました。
そこで、何かいいテンプレートないかな~って探していると
目に留まる、このサイト良いなぁ~って思うサイトの多数は
ソースを見ると、どうやらkeniとかって言う、
テンプレートを使っている模様・・・
keni?って初め見たとき、ケニって呼んでたんですが
調べていると賢威とかって言うらしいです。
賢威と書いてケンイって読むらしいです・・・そのまんまですけどね。
WordPressではテンプレートとも呼ぶみたいですけど
テーマって言うらしい事も、この時知りました。
MT3.2以外に全く興味が無く、こだわってMTを使っていたので
その当時から時間が止まっており、
「今更何時代錯誤な事書いてんねんっ」と思われそうですが、
知らないってのはこう言う事なんです。
その他には無料で、STINGER5(スティンガー)って
テーマも良さそう!
STINGER5のカスタマイズ情報なんかも多いし・・・
一方、STINGER5が無料なのに対して賢威は?って言うと
なんと有料テーマ、しかも怪しいと言われる、
情報商材業界の類に属します。
結局、STINGER5か賢威6.2の2択に絞り、
普通ここで選択するなら無料で高性能高機能な
STINGER5を選びそうなものですが、
今回は、超怪しいと思いながらも興味本位で
賢威6.2をチョイスしました。
Movable Type 6.1(MT6)が有料になったので
無料のCMSであるワードプレスを選んで変更したのに
WordPressで使用するテーマを有料で購入って
本末転倒な気もしますが選んだ理由は次の通りです。
賢威だから検索結果に上位表示と言うより
賢威を利用している方々の努力の賜物だと思いますが
目立つって事は同時に利用者も多いって事だろうから
賢威って多分人気のテンプレートテーマなんだと思います
現状テンプレートのカスタマイズ等が分からないので
超どノーマルでのテーマ適応での公開となっていますが
特にいじるところも無く、このままでも良いかもって思ってます。
若干、WordPress自体の、
操作や管理がまだややこしいですが
ボチボチゆっくりと理解を深めて行こうと思います。
前にPHPの勉強がてら、
読んで理解しやすいPHPの本を紹介しましたが
ワードプレスはPHPとデータベースmysqlで
動作しているので「渡りに船」って感じで
PHPに対しての苦手意識も無いので
ワードプレスの方がMTより理解がし易いように思います。
perlより個人的にはphpの方が分かりやすいし
windows環境でもXAMPPがあるので動作テストも簡単、
コードはAptanaStudioやNetBeansを使えば
サクサクですしね。
しばらくワードプレスで遊べそうですっ!
グーグルウェブマスターツールから
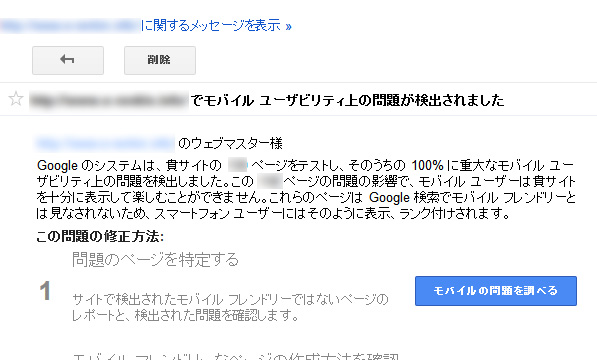
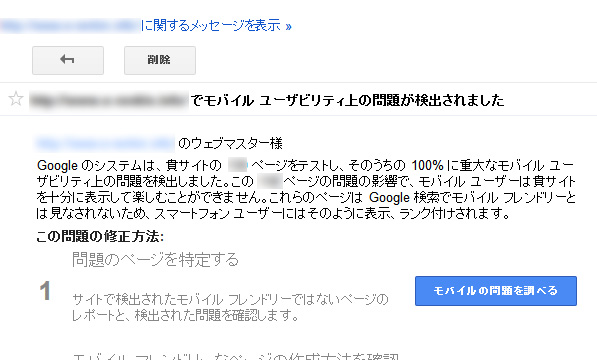
「http://www.okigaruni.org/ で
モバイル ユーザビリティ上の問題が検出されました」
なるタイトルでメッセージが届いていた。
早速チェック!
確認してみると、

http://www.okigaruni.org/ のウェブマスター様ふむっ。なにやら物々しい重大な問題で、警告文みたいですけど、
Google のシステムは、貴サイトの 130 ページをテストし、そのうちの 100% に重大なモバイル ユーザビリティ上の問題を検出しました。この 130 ページの問題の影響で、モバイル ユーザーは貴サイトを十分に表示して楽しむことができません。これらのページは Google 検索でモバイル フレンドリーとは見なされないため、スマートフォン ユーザーにはそのように表示、ランク付けされます。
要はサイトをレスポンジブ化して、
スマートフォン(スマホ)にも対応させろよって事です。
へぇ~モバイル フレンドリーって言葉で表現するんだ。
スマホ対応レスポンシブデザインって
かなり前から言われてますが、イチイチ変更するのが面倒なんで
サイトをレスポンジブ化することに対し、
フル無視していましたが、今回のググる様の警告文で、
ほったらかしにするのも微妙にヤバそうな感じ、
今更感アリアリで、渋々レスポンシブデザインについてを
グーグル先生で調べて、大体の理解を深めて、
さっそく、スタイルシートいじって
レスポンジブデザインに変更しようと思い
モバイル フレンドリー テストで
サイトをチェックしてみると・・・・
- テキストが小さすぎて読めません
- リンク同士が近すぎます
- モバイル用 viewport が設定されていません
- コンテンツの幅が画面の幅を超えています
何かとスマホに合わせてレスポンシブ化する為に、
色々あるみたい。
丁寧にモバイルガイドなる案内もあることから
中身を拝見・・・
ん~正直面倒だっ!
作業している途中で異様に面倒臭く思えてきたので
この際、思いきってCMSの変更を決意しました。
当然、長年愛用してきたMovable Type(mt3.2ja)から
テンプレートやカスタマイズ情報が
豊富なWordPressに変更しました。
ムーバブルタイプも考えましたが、
記事執筆時点での最新版がMovable Type 6.1、
従来ライセンスが個人利用に限り無料だったはずなのに
いつの間にか有料?になっていてちょっとガッカリ・・・
無料もあるのかな?
MTもバージョンが3→4→5→6と上がるのを横目に、
こだわって古いMT3.2jaを使い続けてきた理由は簡単で
使い慣れているからっ!です。
3.X系統のMTは自分自身でも感心する位、かなり勉強し、
MTタグなんかの理解も深め、自分でテンプレートを
作成するなんて事が簡単に思えるくらいまで利用し、
使い倒しました。
また、MT3.Xはデータベースファイルにsqliteを使用できたので
サーバーの引っ越しや、バックアップ、ドメイン変更等々の
何かの変更があるような場合に非常に楽でかなり重宝していました。
それに、直にhtmlファイルを吐き出すCMSタイプでしたので
サイトの再構築後はサーバーに負荷をあまりかけることもなく、
普通にhtmlファイルでしたので表示も早くお気に入りでした。
懐かしんでいても仕方ないので
さっさとワードプレスに変更しました。
そこで、何かいいテンプレートないかな~って探していると
目に留まる、このサイト良いなぁ~って思うサイトの多数は
ソースを見ると、どうやらkeniとかって言う、
テンプレートを使っている模様・・・
keni?って初め見たとき、ケニって呼んでたんですが
調べていると賢威とかって言うらしいです。
賢威と書いてケンイって読むらしいです・・・そのまんまですけどね。
あぁ~だからkeni(けんい)なわけね・・・
WordPressではテンプレートとも呼ぶみたいですけど
テーマって言うらしい事も、この時知りました。
MT3.2以外に全く興味が無く、こだわってMTを使っていたので
その当時から時間が止まっており、
「今更何時代錯誤な事書いてんねんっ」と思われそうですが、
知らないってのはこう言う事なんです。
その他には無料で、STINGER5(スティンガー)って
テーマも良さそう!
STINGER5のカスタマイズ情報なんかも多いし・・・
一方、STINGER5が無料なのに対して賢威は?って言うと
なんと有料テーマ、しかも怪しいと言われる、
情報商材業界の類に属します。
結局、STINGER5か賢威6.2の2択に絞り、
普通ここで選択するなら無料で高性能高機能な
STINGER5を選びそうなものですが、
今回は、超怪しいと思いながらも興味本位で
賢威6.2をチョイスしました。
Movable Type 6.1(MT6)が有料になったので
無料のCMSであるワードプレスを選んで変更したのに
WordPressで使用するテーマを有料で購入って
本末転倒な気もしますが選んだ理由は次の通りです。
- サポートがしっかりしてそう
- SEOテンプレートのデザインバリエーションが豊富
- 賢威のカスタマイズ情報が非常に多い
- 販売会社が同じ関西圏
- なんとなく検索上位に目立つサイトに賢威が多そう
賢威だから検索結果に上位表示と言うより
賢威を利用している方々の努力の賜物だと思いますが
目立つって事は同時に利用者も多いって事だろうから
賢威って多分人気のテンプレートテーマなんだと思います
現状テンプレートのカスタマイズ等が分からないので
超どノーマルでのテーマ適応での公開となっていますが
特にいじるところも無く、このままでも良いかもって思ってます。
若干、WordPress自体の、
操作や管理がまだややこしいですが
ボチボチゆっくりと理解を深めて行こうと思います。
前にPHPの勉強がてら、
読んで理解しやすいPHPの本を紹介しましたが
ワードプレスはPHPとデータベースmysqlで
動作しているので「渡りに船」って感じで
PHPに対しての苦手意識も無いので
ワードプレスの方がMTより理解がし易いように思います。
perlより個人的にはphpの方が分かりやすいし
windows環境でもXAMPPがあるので動作テストも簡単、
コードはAptanaStudioやNetBeansを使えば
サクサクですしね。
しばらくワードプレスで遊べそうですっ!
こんな記事も読まれています
タグ:Movable Type 6.1, Movable Type3.2 MT3.2ja, MT3.2ja sqlite データベース, php エディタ AptanaStudio, php エディタ NetBeans, windows環境 php xampp, wordpress レスポンシブデザイン, グーグルウェブマスターツール, モバイル フレンドリー, モバイル ユーザビリティ, ワードプレス テンプレート STINGER5, ワードプレス テンプレート 賢威6.2, ワードプレス 有料テンプレート 賢威, ワードプレス PHP データベース mysql, ワードプレステンプレートテーマ







